Toronto Web Design since 1999
1,391 small businesses in Toronto and across Eastern Canada have chosen Websites.ca Web Design
We’ll build you a new website or fix up your old one for free.
Toronto WEB DESIGN
We’ll build you a new website or fix your old one for free!
Personal, friendly service from people in Canada who you can understand – and who understand you!
Who We Are
Our small, friendly Toronto web design team has been building, managing, hosting, and marketing websites since 1999. From our first home office on Brighton Street in Waterloo almost 25 years ago, to now in Toronto where we work out of the co-working space East Room at 507 King Street East.
Our website design service is for small businesses that are busy enough as it is, usually don’t have a lot of technical web expertise, and don’t need a complicated, time-consuming, and expensive boutique experience – and don’t have the budget to pay thousands of dollars anyway.
Who our customers are
Our Toronto web design customers are in Toronto and across Eastern Canada in every type of business and industry you can think of.
As of the start of 2024 we’ve built more than 1,391 websites for small businesses like yours in Toronto, and in 371 cities and towns across Ontario, Quebec, New Brunswick, Prince Edward Island, Nova Scotia, and Newfoundland and Labrador.
What We Do
We build beautiful websites and take care of everything year-round. Our web design customers are busy enough just running their businesses, so they can just call, email, or text, with updates, questions, or for help. Then we take care of everything – fast. Website updates are usually taken care of in a day or two. If you are in Toronto, or anywhere across Canada we can help.
Security, Speed, and Backups
Once we have your new web design up and running, we take care of all of the important and often critical technical and search engine issues. Our Managed WordPress Hosting service means your website will load extremely fast, be monitored 24/7 for security, backed-up nightly, and we take care of all of the WordPress, theme, and plugin software updates for you. Domain name management and email accounts are also included.
How it Works
We’ll build you a new website from scratch or we’ll rebuild any old, broken, ugly, out-of-date, or just too expensive website. Our customers depend on us year round to host, manage, and take care of their website, email, and domains, and any updates and web design changes they have.
Optimized for Search
For web marketing and SEO, we take care of optimizing each web page of your website for the phrases that your potential customers are searching for, and we make sure your website is sending out all of the local signals the search engines are looking for whether your customers are in Toronto or around the world.
How Much?
We’ll build your new website for free and our ongoing service is only $65/month when you pre-pay for the year. This includes your domain name and 5 matching email addresses, 12 hours of website updates, help, and support just a call, email, text, or click away.
We Make It Easy - and fast
When you have something to add or update for your website, you can easily update your website yourself (we’ll show you how), or like what most of our customers do, you can just call our Winnipeg web design team or email your updates and we’ll take care of it – usually within a day or two.
Get Started with our Toronto Web Design Team
Join the 1,391 small businesses across Ontario and Eastern Canada who’ve chosen Websites.ca Web Design over the last 25 years.
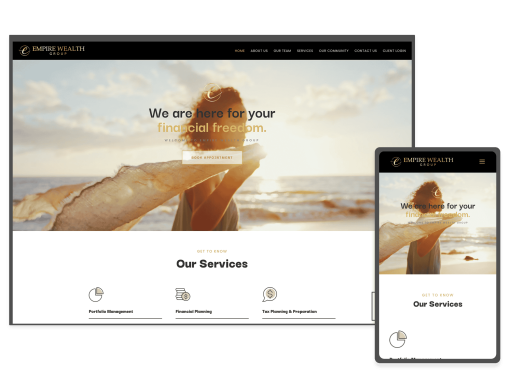
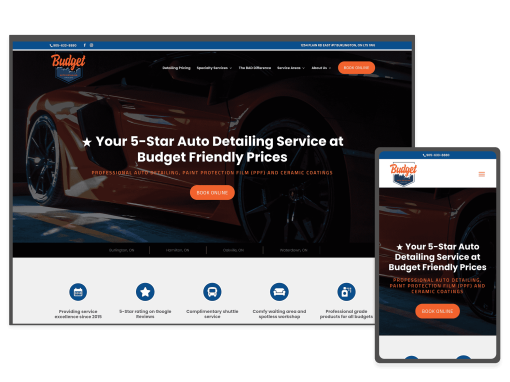
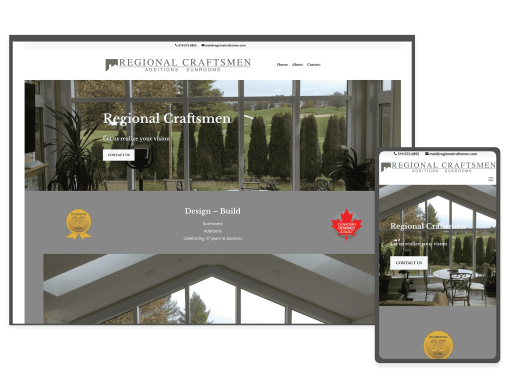
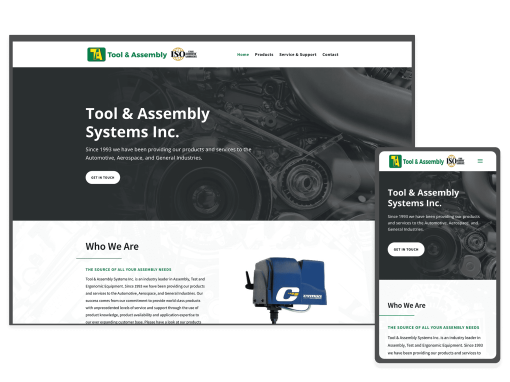
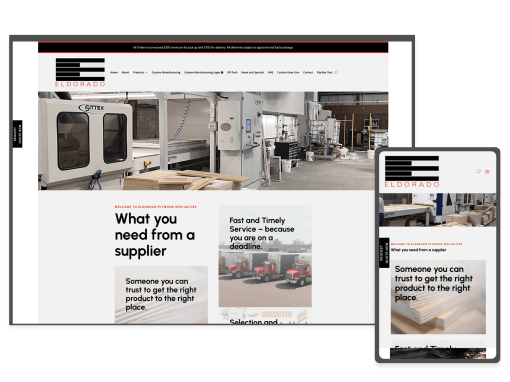
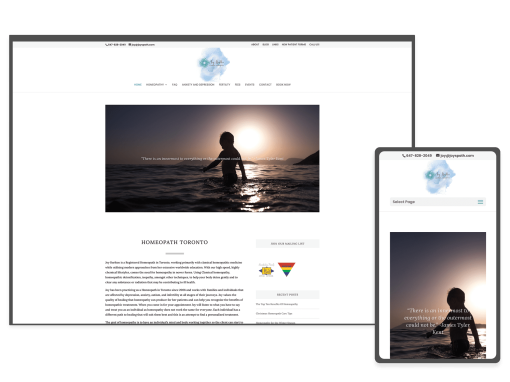
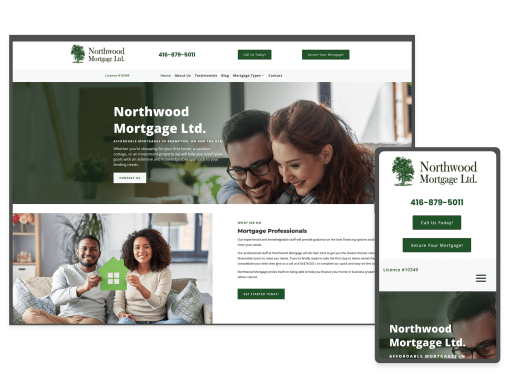
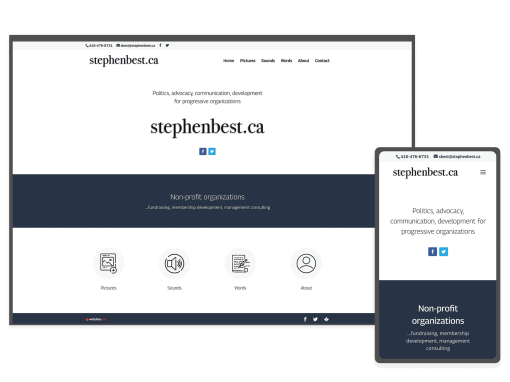
Toronto Web Design and Eastern Canada Examples